flash在线教程---制作夜色雨水滴溅与涟漪动画
在一些精彩的Flash影片中常常可以看到丝丝细雨的效果,给人一种温馨浪漫的感觉。本例制作雨滴从夜空落下,溅起水花和涟漪的效果。design.yesky.com天极软件频道设计编辑整理2001324542
完成效果如下:
1、首先启动Flash,设置影片舞台大小为450像素×280像素,影片背景色为深灰色(#282C3E)。
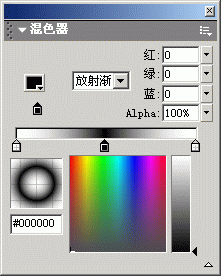
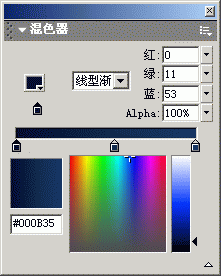
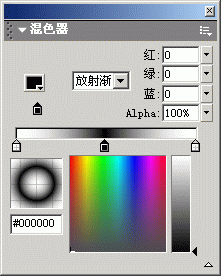
2、为了使下雨效果更加逼真,我们首先制作雨滴落到地上所形成的涟漪效果。新建影片剪辑元件,命名为Rain drop ripple,进入元件的编辑区后,使用椭圆工具绘制一个长椭院,使用鼠标双击椭圆的轮廓线,按下键盘上的Delete键将轮廓删除掉,然后打开混色器面板,在填充样式下拉列表中选择放射渐变填充方式,然后在下面的色带下添加3个滑块,设置左右两边的滑块颜色为白色,设置中间滑块的颜色为黑色,如图2所示。design.yesky.com天极软件频道设计编辑整理20013241542

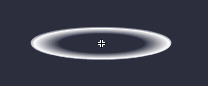
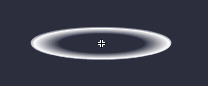
然后按照所设置好的填充色,给椭圆填充上渐变色,如图3所示:

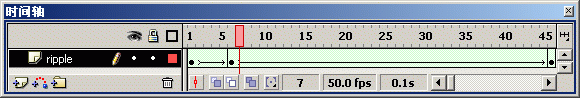
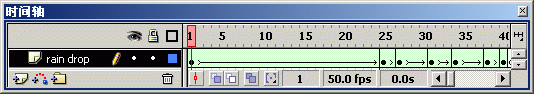
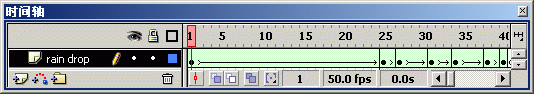
3、分别在时间线的第5帧和第45帧插入一个关键帧,选中第45帧的椭圆,使用缩放工具将其适当放大,并在属性面板中设置其透明度为0,然后回到第1帧,将椭园适当缩小,然后同样设置此帧中的椭圆的透明度为0,然后分别建立从第1帧到第5帧,第6帧到第45帧之间的形状渐变动画效果,时间线如图4所示;

4、接下来制作雨滴下落的效果,然后结合刚才制作的水纹效果,就达到了比较真实的下雨的效果。新建一个影片剪辑元件,命名为Rain drop,进入元件的编辑区后,新建两个图层,分别命名为rain drop和ripple,其中在图层rain drop中设置雨滴下落的效果,在图层ripple中设置水纹扩散效果。
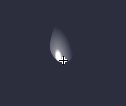
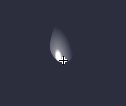
5、回到图层rain drop中,先使用椭圆工具绘制一个小的椭圆形,然后使用箭头工具工具将其调整为上小下大的雨滴形状,并按照图2所示的填充色设置将其填充上渐变色

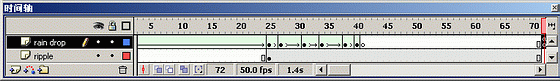
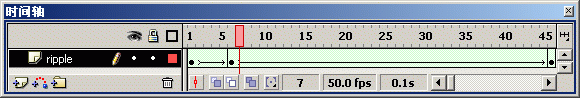
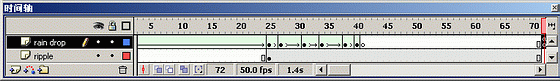
6、将时间轴延长到第40帧,选中此帧的雨滴,使用箭头工具将其竖直向下移动一段距离,然后将此帧的雨滴透明度设置为0%,达到一种雨滴渐隐的效果,最后设置第1帧到第40帧之间为形状渐变效果,时间轴如图6 所示。


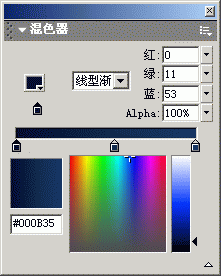
7、回到主场景中,开始布置主场景。将场景中原来默认的图层重命名为Bg,然后使用矩形工具在舞台最下面绘制一个长条的矩形,然后如图8所示在混色器面板中设置填充色,做为雨滴落下的地面:

其中左边的色块RGB值为(0,11,53),中间色块的RGB值为(18,44,71),右边色块的RGB值为(23,55,104),然后对矩形进行填充。
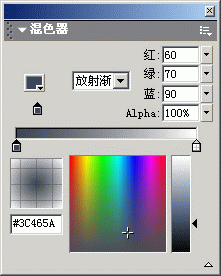
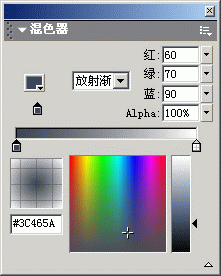
同样使用矩形工具在地面上绘制一个大的矩形,将舞台的其余部分全部覆盖住,作为夜空,并按照如图所示的设置填充上渐变色。

其中左边的色块RGB值为(60,70,90),右边色块的RGB值为(0,0,0),然后对矩形进行填充
8、新建一个图层命名为Rain,将元件Rain Drop拖到舞台中,并在属性面板中设置其实例名为raindrop,在上面再新建一个图层Border,在舞台四周绘制四条支线,作为舞台的边界线。
最后新建图层Action,在第1帧添加如下Action:
n = Number(n)+1;//定义并初始化变量
setProperty("raindrop", _x, -30+Math.random()*452);
setProperty("raindrop", _y, -35+Math.random()*33);//设置对象raindrop的坐标为随机数
duplicateMovieClip("raindrop", "", n);//不断复制对象raindrop
在第2帧添加Action: gotoAndPlay(1);
完成效果如下:
1、首先启动Flash,设置影片舞台大小为450像素×280像素,影片背景色为深灰色(#282C3E)。
2、为了使下雨效果更加逼真,我们首先制作雨滴落到地上所形成的涟漪效果。新建影片剪辑元件,命名为Rain drop ripple,进入元件的编辑区后,使用椭圆工具绘制一个长椭院,使用鼠标双击椭圆的轮廓线,按下键盘上的Delete键将轮廓删除掉,然后打开混色器面板,在填充样式下拉列表中选择放射渐变填充方式,然后在下面的色带下添加3个滑块,设置左右两边的滑块颜色为白色,设置中间滑块的颜色为黑色,如图2所示。design.yesky.com天极软件频道设计编辑整理20013241542

然后按照所设置好的填充色,给椭圆填充上渐变色,如图3所示:

3、分别在时间线的第5帧和第45帧插入一个关键帧,选中第45帧的椭圆,使用缩放工具将其适当放大,并在属性面板中设置其透明度为0,然后回到第1帧,将椭园适当缩小,然后同样设置此帧中的椭圆的透明度为0,然后分别建立从第1帧到第5帧,第6帧到第45帧之间的形状渐变动画效果,时间线如图4所示;

4、接下来制作雨滴下落的效果,然后结合刚才制作的水纹效果,就达到了比较真实的下雨的效果。新建一个影片剪辑元件,命名为Rain drop,进入元件的编辑区后,新建两个图层,分别命名为rain drop和ripple,其中在图层rain drop中设置雨滴下落的效果,在图层ripple中设置水纹扩散效果。
5、回到图层rain drop中,先使用椭圆工具绘制一个小的椭圆形,然后使用箭头工具工具将其调整为上小下大的雨滴形状,并按照图2所示的填充色设置将其填充上渐变色

6、将时间轴延长到第40帧,选中此帧的雨滴,使用箭头工具将其竖直向下移动一段距离,然后将此帧的雨滴透明度设置为0%,达到一种雨滴渐隐的效果,最后设置第1帧到第40帧之间为形状渐变效果,时间轴如图6 所示。


7、回到主场景中,开始布置主场景。将场景中原来默认的图层重命名为Bg,然后使用矩形工具在舞台最下面绘制一个长条的矩形,然后如图8所示在混色器面板中设置填充色,做为雨滴落下的地面:

其中左边的色块RGB值为(0,11,53),中间色块的RGB值为(18,44,71),右边色块的RGB值为(23,55,104),然后对矩形进行填充。
同样使用矩形工具在地面上绘制一个大的矩形,将舞台的其余部分全部覆盖住,作为夜空,并按照如图所示的设置填充上渐变色。

其中左边的色块RGB值为(60,70,90),右边色块的RGB值为(0,0,0),然后对矩形进行填充
8、新建一个图层命名为Rain,将元件Rain Drop拖到舞台中,并在属性面板中设置其实例名为raindrop,在上面再新建一个图层Border,在舞台四周绘制四条支线,作为舞台的边界线。
最后新建图层Action,在第1帧添加如下Action:
n = Number(n)+1;//定义并初始化变量
setProperty("raindrop", _x, -30+Math.random()*452);
setProperty("raindrop", _y, -35+Math.random()*33);//设置对象raindrop的坐标为随机数
duplicateMovieClip("raindrop", "", n);//不断复制对象raindrop
在第2帧添加Action: gotoAndPlay(1);
| 感动 | 同情 | 无聊 | 愤怒 | 搞笑 | 难过 | 高兴 | 路过 |
- 上一篇:Flash快捷键
- 下一篇:长征五号2015年亮相 将大幅提升进入空间…
相关文章
-
没有相关内容

 会员登录
会员登录